El diseño web es al mismo tiempo un arte y una ciencia: por un lado, debe ser estéticamente agradable. Por otro, debe ser funcional hacia el objetivo del diseño: generar conversiones. Este 2020, las tendencias en diseño web apuntan a combinaciones visuales interesantes: fotos e ilustraciones, tipografías con mucha personalidad, estilo vintage y futurista, colores estridentes. ¿Cómo aplicar estas tendencias para lograr diseños con buenos resultados para las marcas? Te lo mostramos con varios ejemplos.
1) Minimalismo con tipografía fuerte
Hace ya algunos años que el diseño web minimalista viene conquistando las pantallas gracias a la simplicidad para comunicar los mensajes y la velocidad de carga que permite. Deshacerse de elementos innecesarios en el diseño (y simplificar la navegación) es una tendencia que sigue vigente en el 2020, pero varios diseñadores lo están compensando con tipografías poderosas para dar más impacto a las páginas.

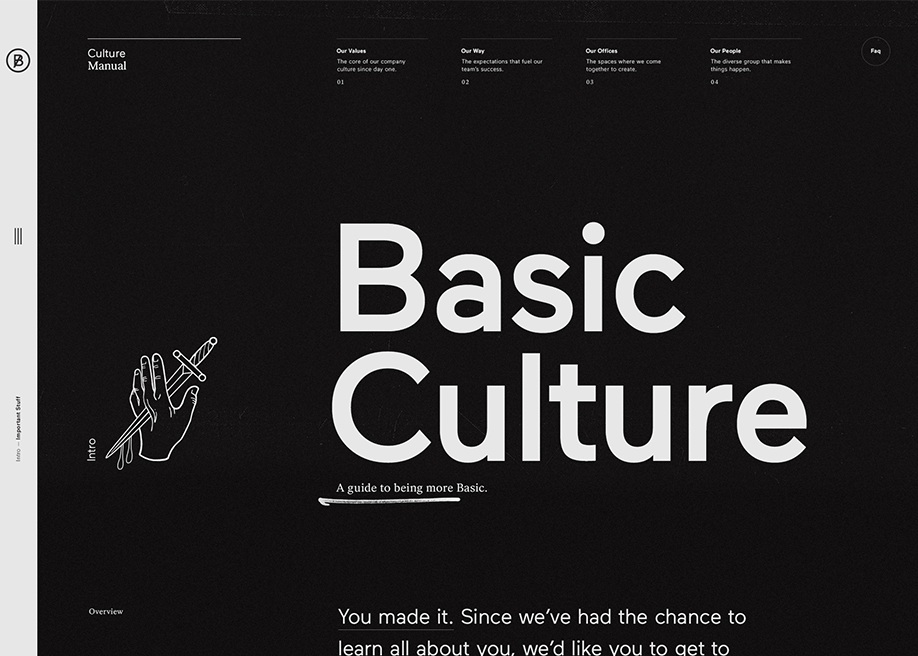
2) Blanco y negro
Simples, elegantes y clásicas, las páginas en blanco y negro vienen siendo parte de las tendencias durante la segunda parte de la década, derivadas de la tendencia minimalista. Este 2020 seguiremos viendo sitios web y landing pages en blanco y negro, apelando a los gráficos dramáticos para captar la atención.

3) Colores contrastantes
Este año el diseño web apuesta a los contrastes. Así como veremos muchos diseños incoloros, nos encontraremos con diseños muy coloridos, llenos de energía. El morado, aguamarina, amarillo y rojo son algunos de los colores protagonistas del diseño en 2020. Si no te animas a diseñar todo en estas tonalidades, puedes usar colores fuertes para dar protagonismo a tus botones CTA.

4) Elementos 3D
Luego de varios años de dominio del diseño plano, el 3D volvió con fuerza al diseño web. Por su impacto visual y su poder de inmersión, cada vez más marcas están usando imágenes tridimensionales (si son animadas, mejor) para retratar los productos con un toque surrealista.

5) Ilustraciones creativas
Hemos visto ilustraciones de todo tipo el último año, y en 2020 seguirá siendo una tendencia. Desde dibujos simples con trazo a mano, hasta figuras humanas abstractas y mixturas de técnicas, las marcas pueden aprovechar esta libertad creativa para generar dar más originalidad a los diseños y crear líneas visuales propias en todas las piezas gráficas.

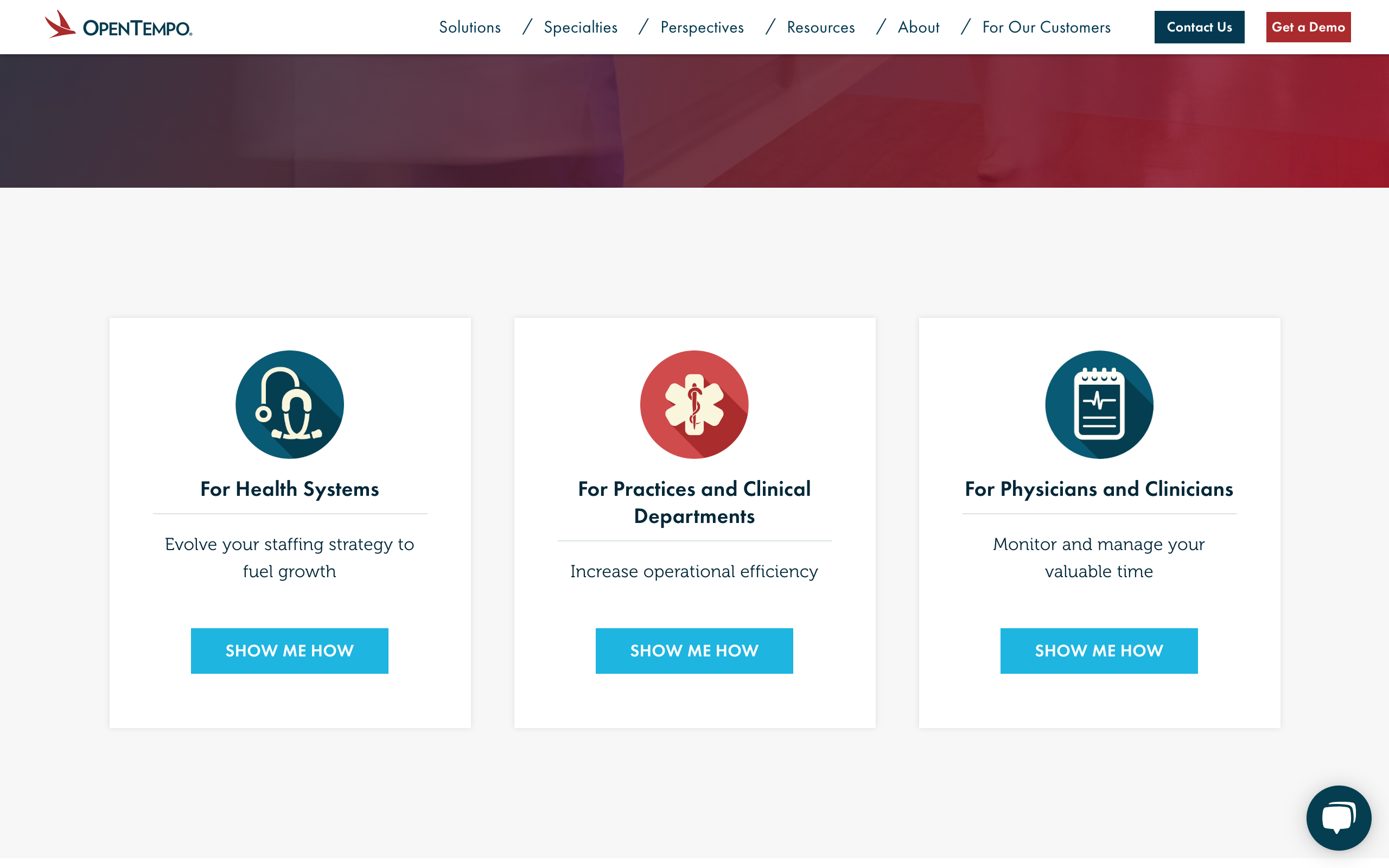
6) Enfoque personalizado
La personalización de los contenidos es una de las mayores tendencias para el marketing digital en 2020. Y es una estrategia que multiplica las conversiones cuando se aplica a landing pages o micrositios. Por ejemplo, la página de OpenTempo permite a los usuarios seleccionar el segmento al que pertenecen y así encontrar el tipo de producto más adecuado para ellos.

7) Interactividad
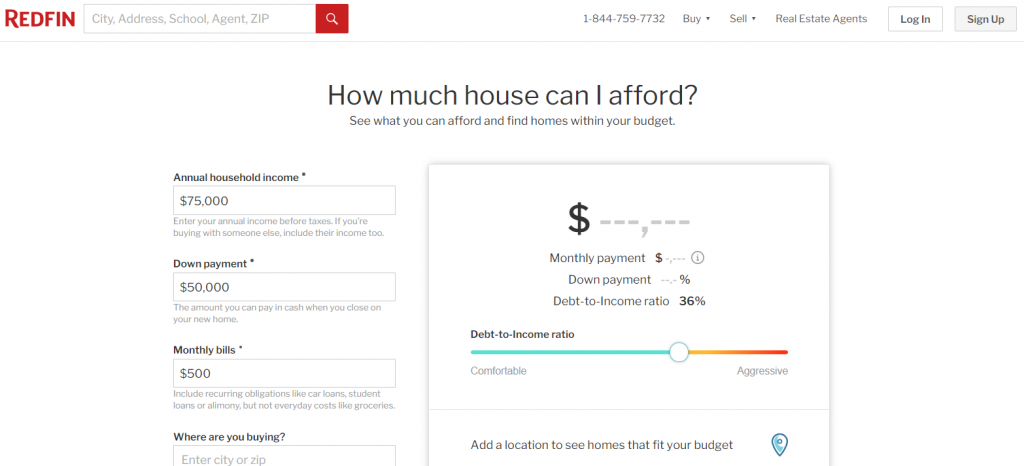
Una estrategia que garantiza la experiencia personalizada es generar sitios interactivos, que dan dinamismo y utilidad al usuario. Un excelente ejemplo son portales inmobiliarios como Redfin, donde el usuario puede calcular el monto del inmueble que busca de acuerdo a sus posibilidades de pago.

¡Aunque seas parte de una agencia o trabajes solo, este 2020 aprovecha estas tendencias de diseño y combinalas con estas tendencias de Marketing Digital para obtener los mejores resultados!